今回は、動く画像(GIF)の作り方を5秒で教えますね。
一言で言うと…
『バナー工房で作れば良い』以上!
5秒で知りたかった人はここで終了です。
あと2分かけてもっと知りたい方はこの後を読み進めてください。
この記事の目次
動く画像(GIF)の作り方を2分で詳しく教えるよ。
ブログの記事等でこんな画像見たことありますよね?



はい これをGIFと書いて
ジフ
と読みます。
[getpost id=”270″]
この動く画像、そうギフ…ジフはこのサイトで作っています。
しかも無料! 個人情報の登録も無し! インストール不要!
バナー工房さんです。
バナー工房でのGIFの作り方
バナー工房に行く
↑ココから入ってください。
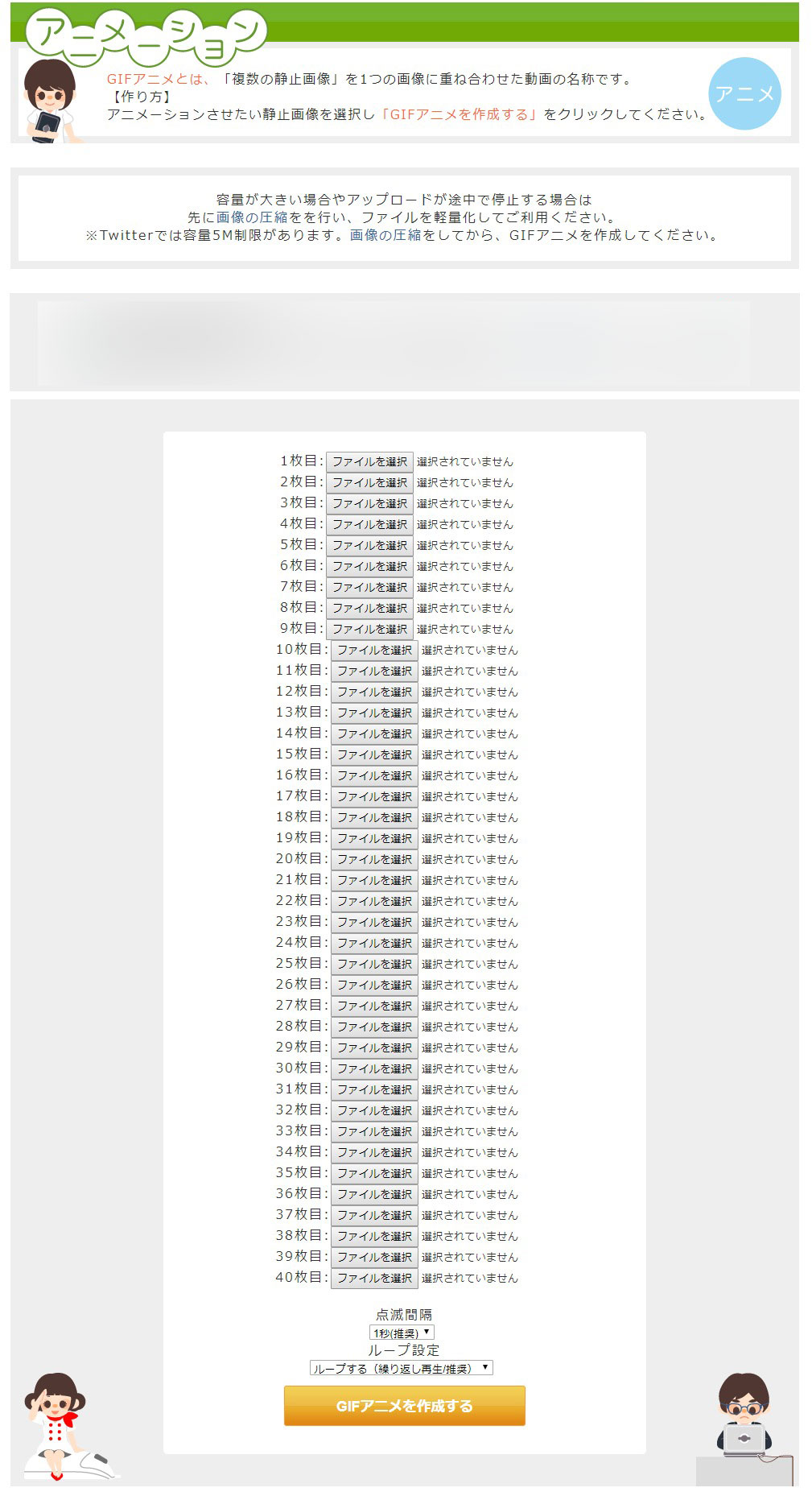
するとこの↓ページに飛びます。

GIF作成工程
[aside type=”yellow”]①画像を複数枚選ぶ
②点滅時間を選択
③ループの設定をする(基本ループするのままでOK)
④![]() を押す
を押す
⑤ダウンロードする
GIF作成手順例
肉まんパカッ
選んだ写真

と

点滅時間1秒
出来たのGIF↓

ダンスマン
選んだ写真

と

点滅時間0.2秒
出来たのGIF↓

ルパンのタイトル風
選んだ写真














点滅時間0.2秒
出来たのGIF↓

※最後にオートパーラー上尾を長時間表示させたかったので『オートパーラー上尾』の画像だけは複数枚使いました。
GIF画像制作のたった1つのコツを今回は特別に2つ紹介する
定点で撮った画像を複数枚使う。
定点で撮った画像を複数枚使うとより自然なGIFができますよ。
画像は少ない方がインパクトがある。
2枚から3枚位がベストだと思います。
まとめ
バナー工房を使う
定点で撮った画像を2枚~3枚使う
画像の振り幅が大きいと面白くなりガチ(これは本記事でどこにも触れていないけども…。)
ブログ運営は、自由度の高いWordPressがおすすめですよ。