この記事の目次
WordPressでトップページなどのファーストビュー(ヘッダー部分)に動画を置きたいって思いませんか?
はい、僕は思います。
この、ヘッダーに動画を置く方法をいつも探していました。
明け方の街、桜木町でこんなとこにあるはずもないのにと思いながらも探していました。
そして願いが叶ったのです。
この『Diver(ダイバー)』で!
出来ないことは もうなにもない
全てできちゃうこのテーマは最強です。
もうね 出来ないことを探すほうが大変なくらいです。
大人気テーマ『STORK』のようなくるくるスライダー。

『エレファント』シリーズのようなスタイリッシュなフルワイドページの作成。

『SANGO』のようなグリッドデザインと軽さ。

やりたいことが
全て込み込みなんです
『Diver』は。
100歩譲ってKINGです。
Diverでメインヘッダーに動画を入れてみよう。

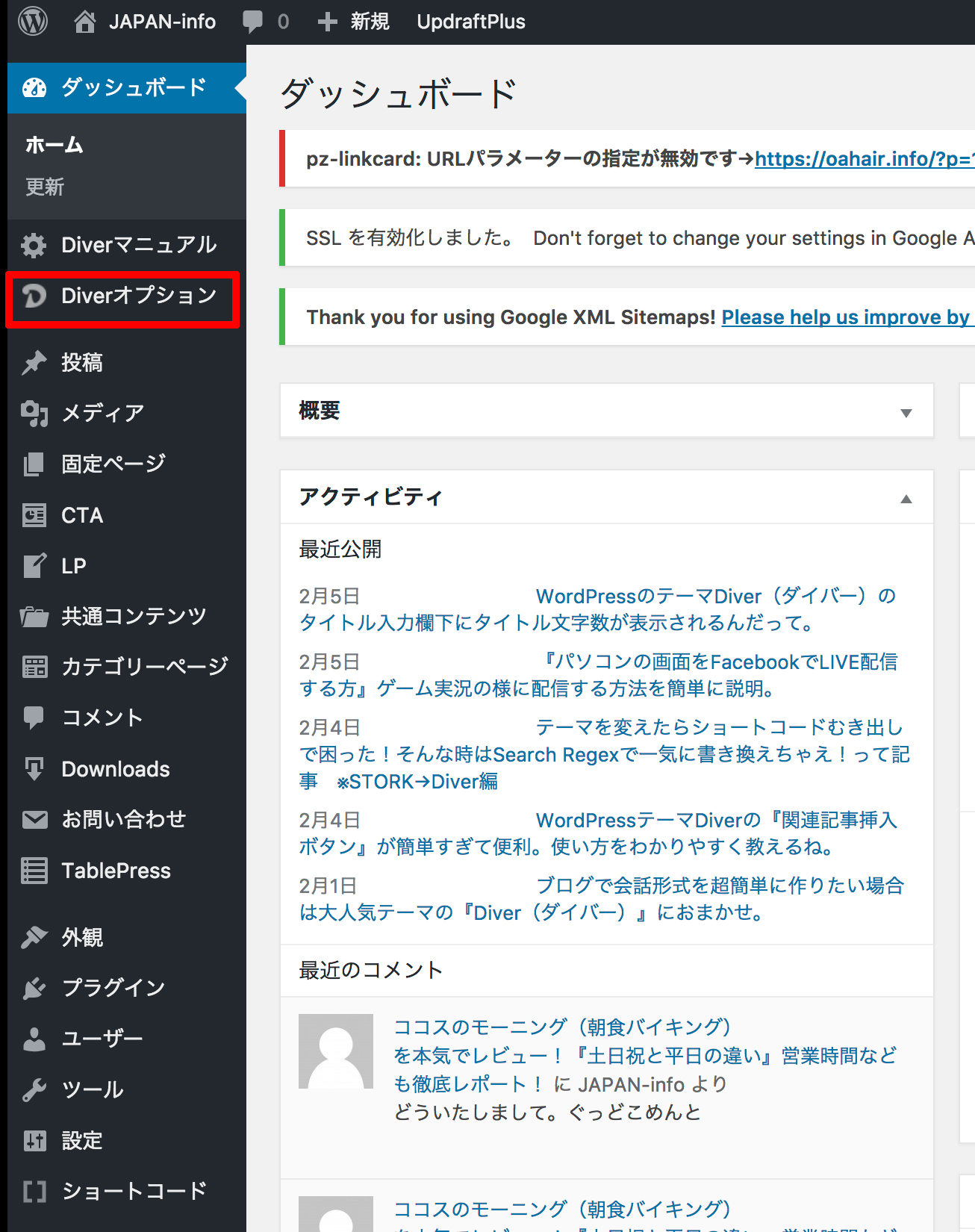
Diverには、赤枠のようにDiver専用のオプション(カスタマイズ)項目があります。
このオプションでは下記のことが設定できます。

動画の設定はこの中の『ファーストビュー』を選びます。

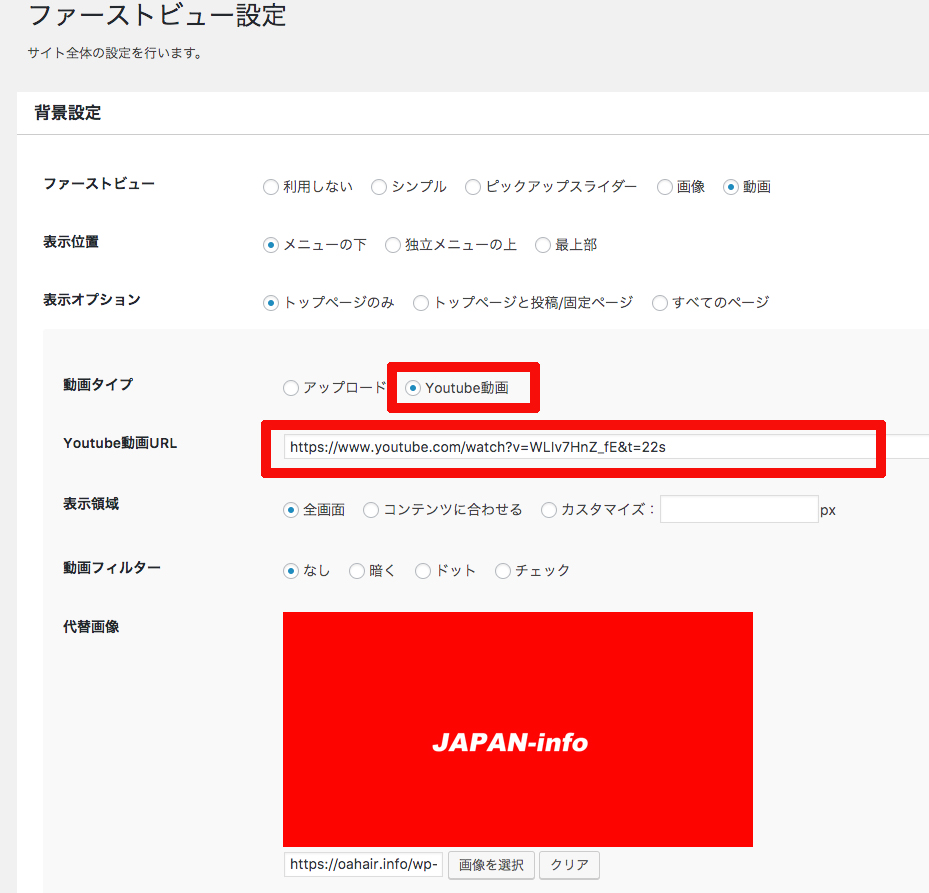
ファーストビュー
動画を選ぶ
表示位置
好きな場所を選びましょう
表示オプション
どのページに表示させるか?です。僕は、重くなっちゃうのでトップページだけでいいと思いました。
動画タイプ
自分でアップロードした動画かYouTube動画が選べます。
YouTube動画URL
任意のYouTube動画のURLを貼るだけです。
表示領域
全画面がオススメです。圧倒的な存在感を見せますよ。
動画フィルター
お好みで。 僕はなし。
代替画像
スマホでは動画は設定できません。 スマホ用のヘッダー画像を用意します。
メインヘッダーに動画を入れてた。
せっかっくなので山崎まさよしの 『One more time,One more chance 』を入れてみました。
どうしても、なにかあると山崎まさよしで試したくなるんです。
まえのこの記事でも…
[getpost id=”11167″ title=”山崎まさよし関連の記事”]
まぁそれは置いといて。
どぞ。 こんな風になります。

※現在は差し替えております。
本当に最強のテーマだと思いますよこのDiverは。
公式ページにはもっと詳しく書いてあるので寄っていってみてください。
いろんなテーマを渡り歩いてきましたが、このDiverでテーマ選びはゴールにしたくらいです。
今後は、Diver関連のテーマを追い続けるでしょう。
Diver関連の記事はコチラにもありますよ。
[getpost id=”19635″][getpost id=”19680″][getpost id=”19705″][getpost id=”19735″]

に動画を設置する方法。 ワードプレスのテーマ『Diver』編.jpg)



、3カラム(3列)、4カラム(4列)にできるショートコードまとめ Shortcodes-Ultimate用 (備忘録).jpg)