もうね この機能だけでもワードプレスのテーマのDiverを買ってもいいんじゃないかって思っています。
例えば、
この記事の目次
関連記事を挿入したい時(他のテーマやプラグインを使っている場合)
例えば…
【ブログの締めのところで】
○○ということです。
よろしかったらご一緒にコチラの記事はいかがでしょうか?
ココにショートコードを入れて関連記事を手作業で引っ張ってきたり
ココに関連記事のタイトルをコピペしてURLを埋め込んだり
しますよね?
Diver(ダイバー)で関連記事を挿入したい場合
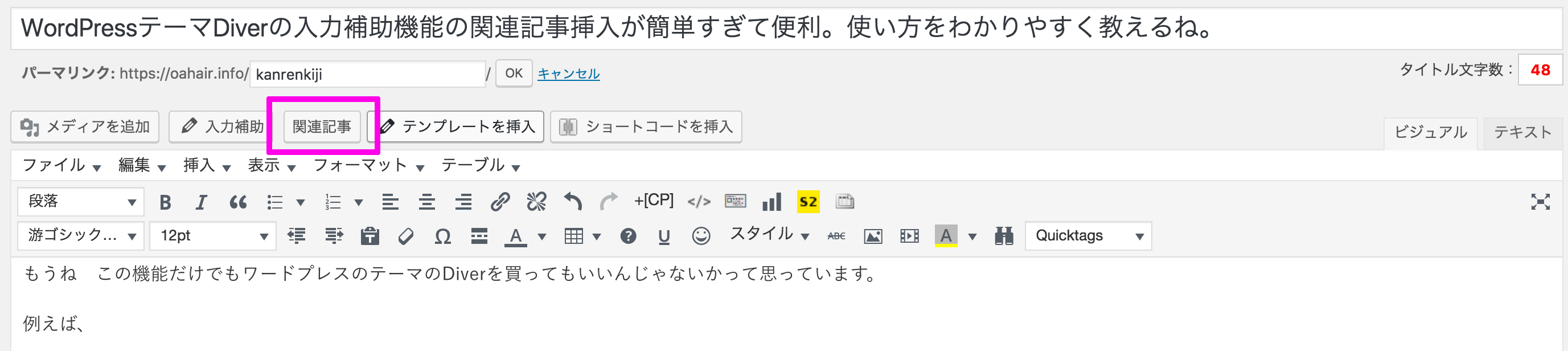
①関連記事ボタンを押します。
②検索窓にキーワードを入力して引っ張ることが出来る
とりあえず『ブログ』に関わる関連記事を探したい
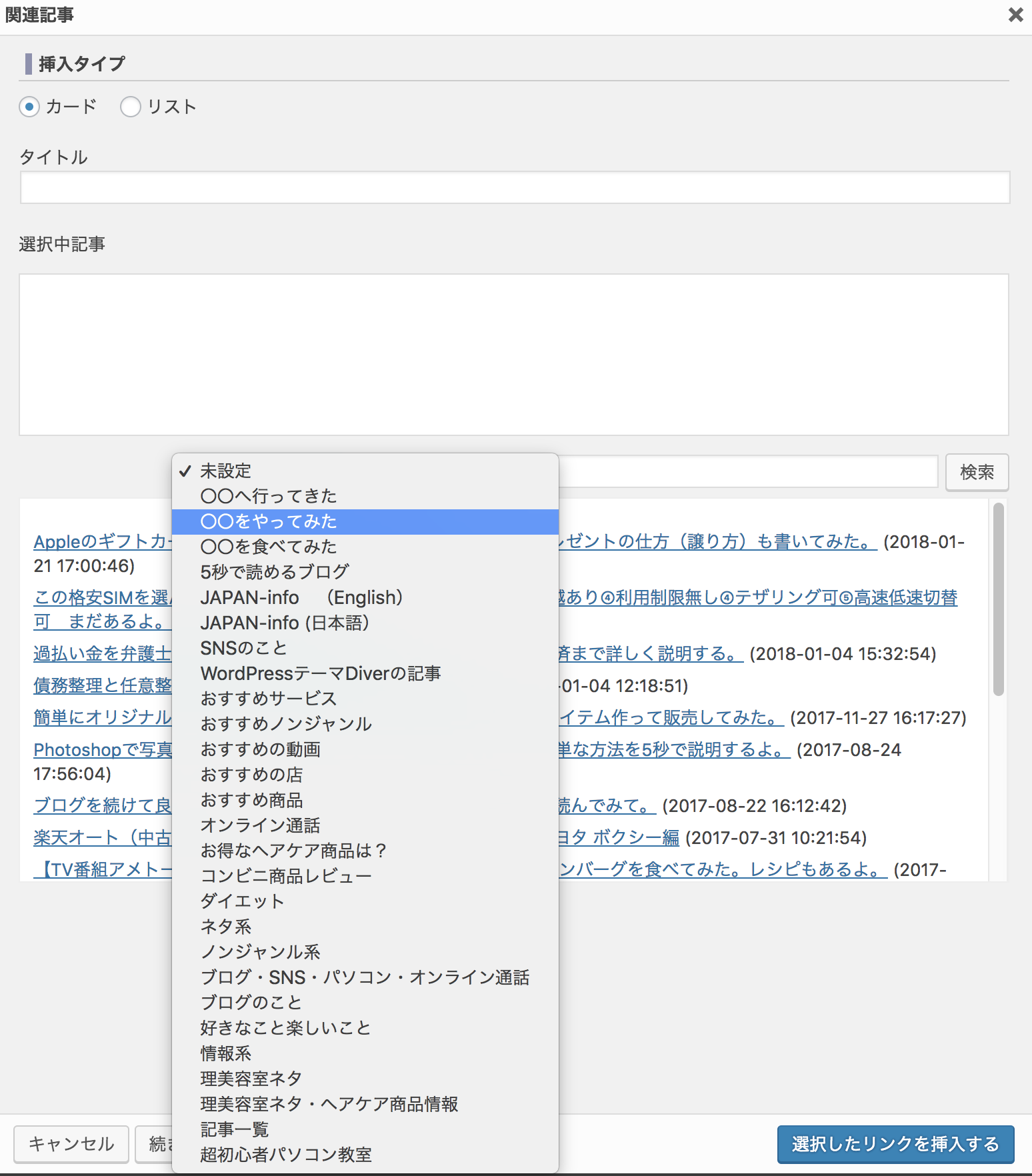
③カテゴリーから探すこともできる
未設定と書いてあるところをクリックするとカテゴリー一覧が出てくるので好きな記事を選べる
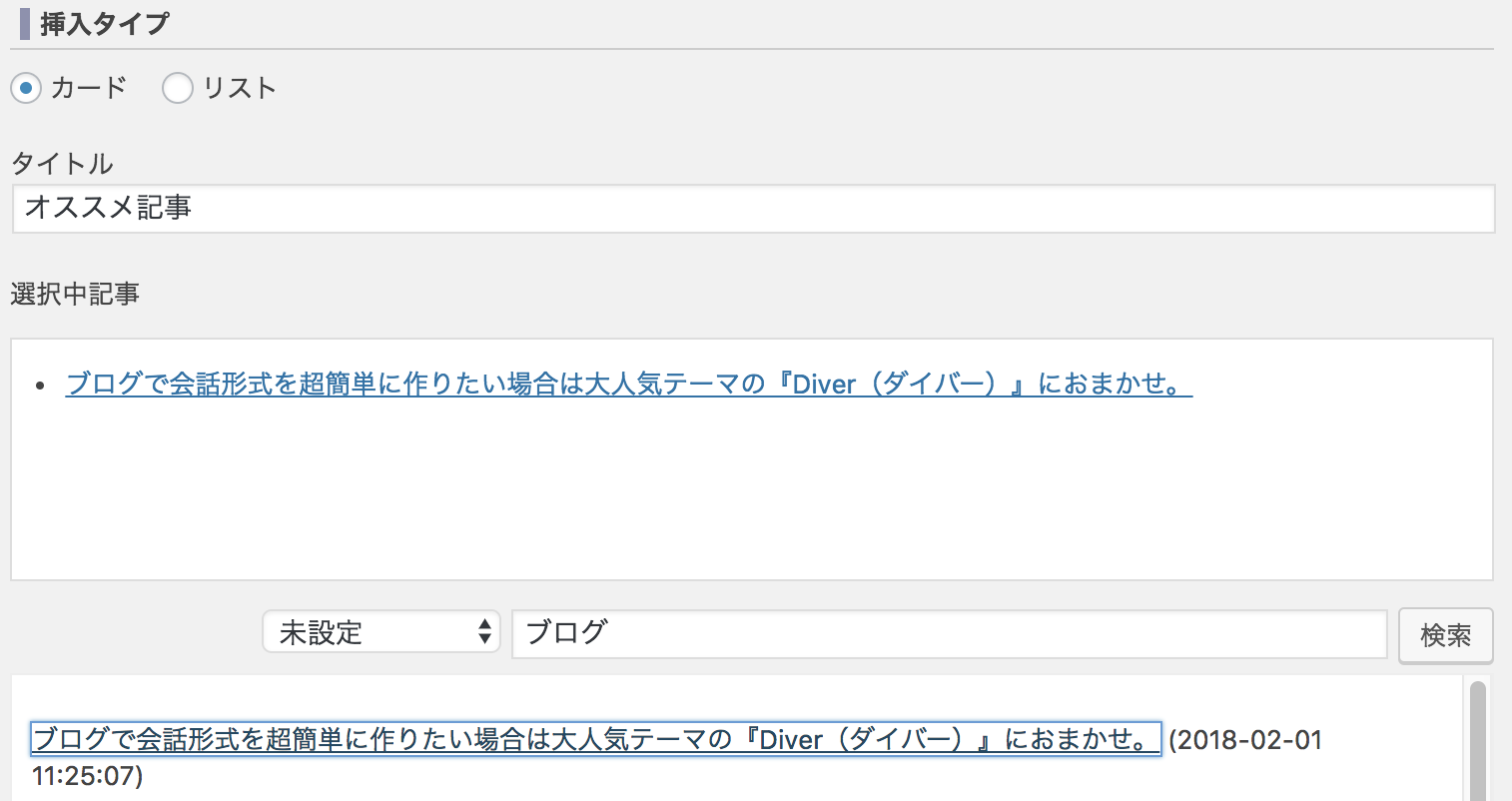
③カードタイプかリストタイプが選べる
④表示タイトルが記入できる
四の五の言わず見せてくれって声が聞こえました。
では次の章で例をお見せします。
実際に関連記事を入れてみた
タイトルを入れないでカードの場合
[getpost id=”19635″]
タイトルを入れないでリストの場合
タイトルを入れてカードの場合
[getpost id=”19635″ title=”タイトルをココに入れられるよ”]
タイトルを入れてリストの場合
タイトルをココに入れられるよ
そしてめっちゃすごいのが連続で選択することが出来ます。
↑の用に複数選択すると↓の用に表示されます。
[getpost id=”19635″][getpost id=”19575″][getpost id=”19522″][getpost id=”19504″]
ちなみにこのような↓ショートコードが形成されます。
![]()
要は、ダイバーの機能をショートコードで引っ張ってくるんですね。
Diver(ダイバー)で関連記事をめっちゃ簡単に挿入出来ることを動画でお見せします。
Diverが欲しくなっちゃった方は、ここからDiverの公式ページへ行って詳しく見て下さい。
公式ページもスタイリッシュでわかりやすいですよ(^^)
お値段もいい感じだし複数サイトで使い放題なのでオススメです。
公式ページに行って価格を見てみる↓
合わせてコチラの記事もどうぞ。
[getpost id=”19635″]








』におまかせ。.jpg)
