この記事の目次
ブログにYouTube動画を『ぴったりサイズ』で挿入する方法
どうも!部屋とワイシャツと僕です。
ワードプレスを使ってる方で、記事に動画を挿入したい時ってありますよね?
まぁ 無くても話を進めますが…
実際、記事中にYouTube動画を挿入するのは簡単なのですが、下記のようになったことはありませんか?
↗この余白ダサいですよね?
他のブログで上のような余白を見ると残念な気持ちにさえなります。
まぁ僕の今日現在の過去記事は全てこの余白がありますけど…(今後、気が向けば修正します汗)
スマホでは、自動的にサイズ調整されて表示されるので余白は殆どありません。
ただ、PCで見ると余白ができます。
なぜPCでは余白ができるのか?
答え…YouTubeの共有の埋め込みコードのデフォルトのサイズが 560×315 だからです。※単位px以後同じ
それで、ワードプレスの記事の横幅が 700~1000 程度(テーマによって異なる)なので
その差で余白が出来てしまいます。
まずは自分の記事の横幅を調べてみましょう!
だいたいでOKという人は次の章は飛ばして下さい。
調べなくても出来ますから。
記事の横幅の調べ方
ブラウザはChromeを使うことを前提とします。
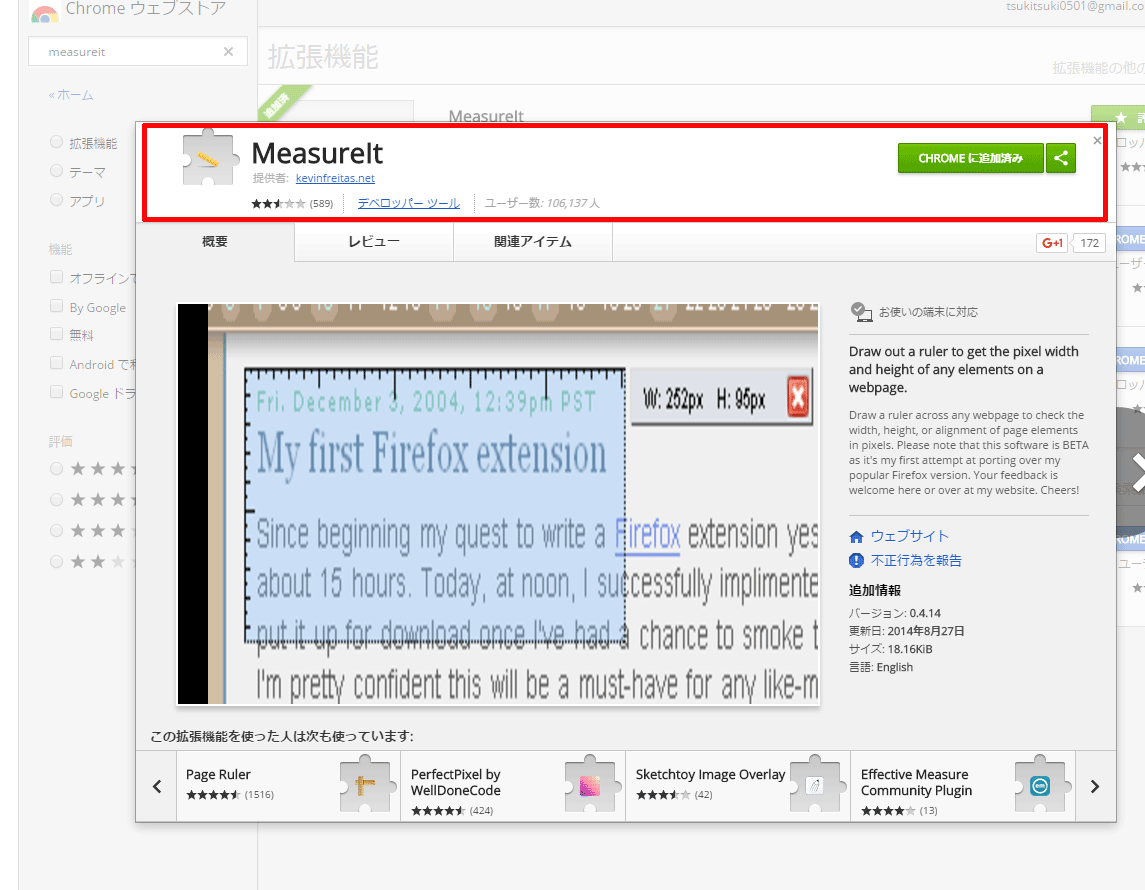
ChromeWebストアからMeasureltを拡張追加して下さい。
Googleウェブストアより画像キャプチャ
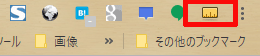
ダウンロードしたらブラウザの右上に

この赤枠のマークが出るのでクリック。
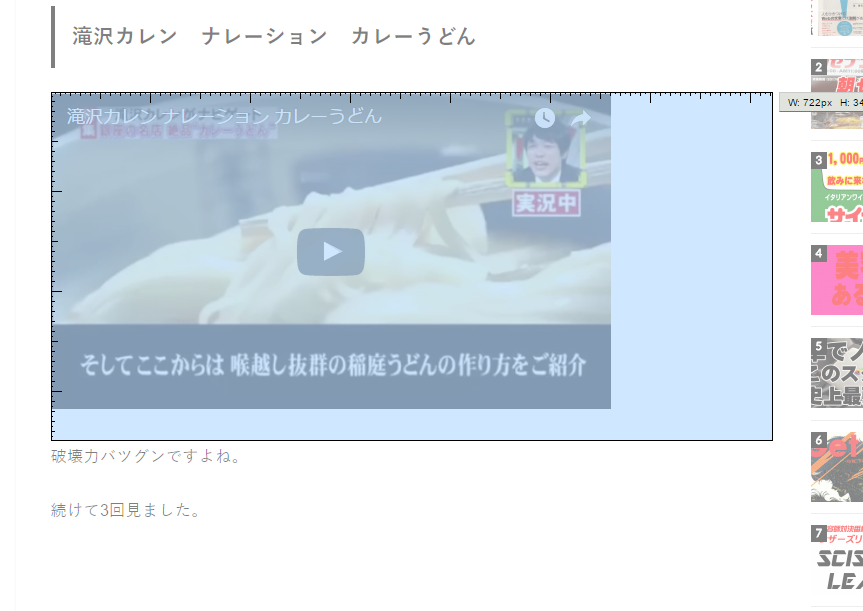
するとこのように自由に計測できます。
この記事の横幅は約722pxのようです。
上記を踏まえてYouTubeから画像を挿入したいと思います
YouTubeから画像を挿入
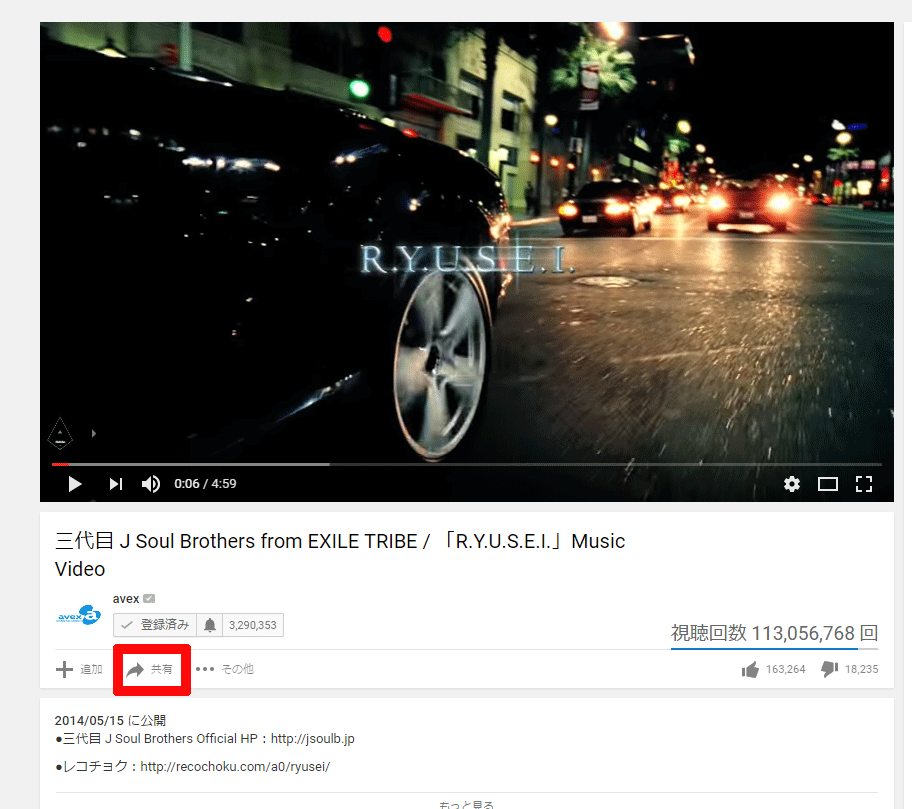
①共有ボタンをクリック
YouTubeより画像キャプチャ
まずは共有ボタンをクリックします
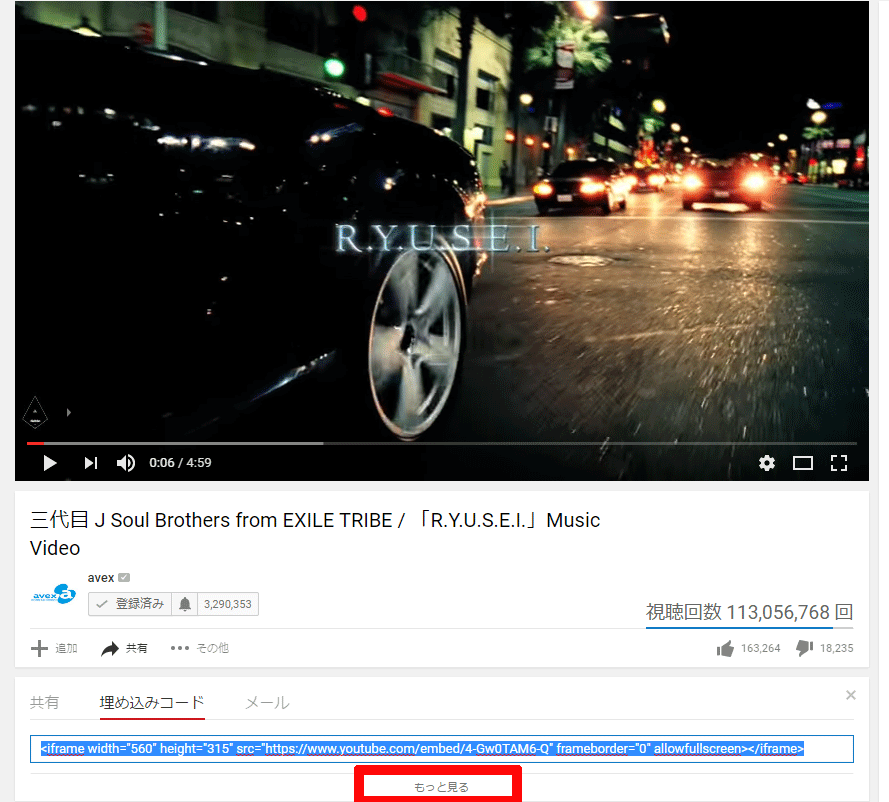
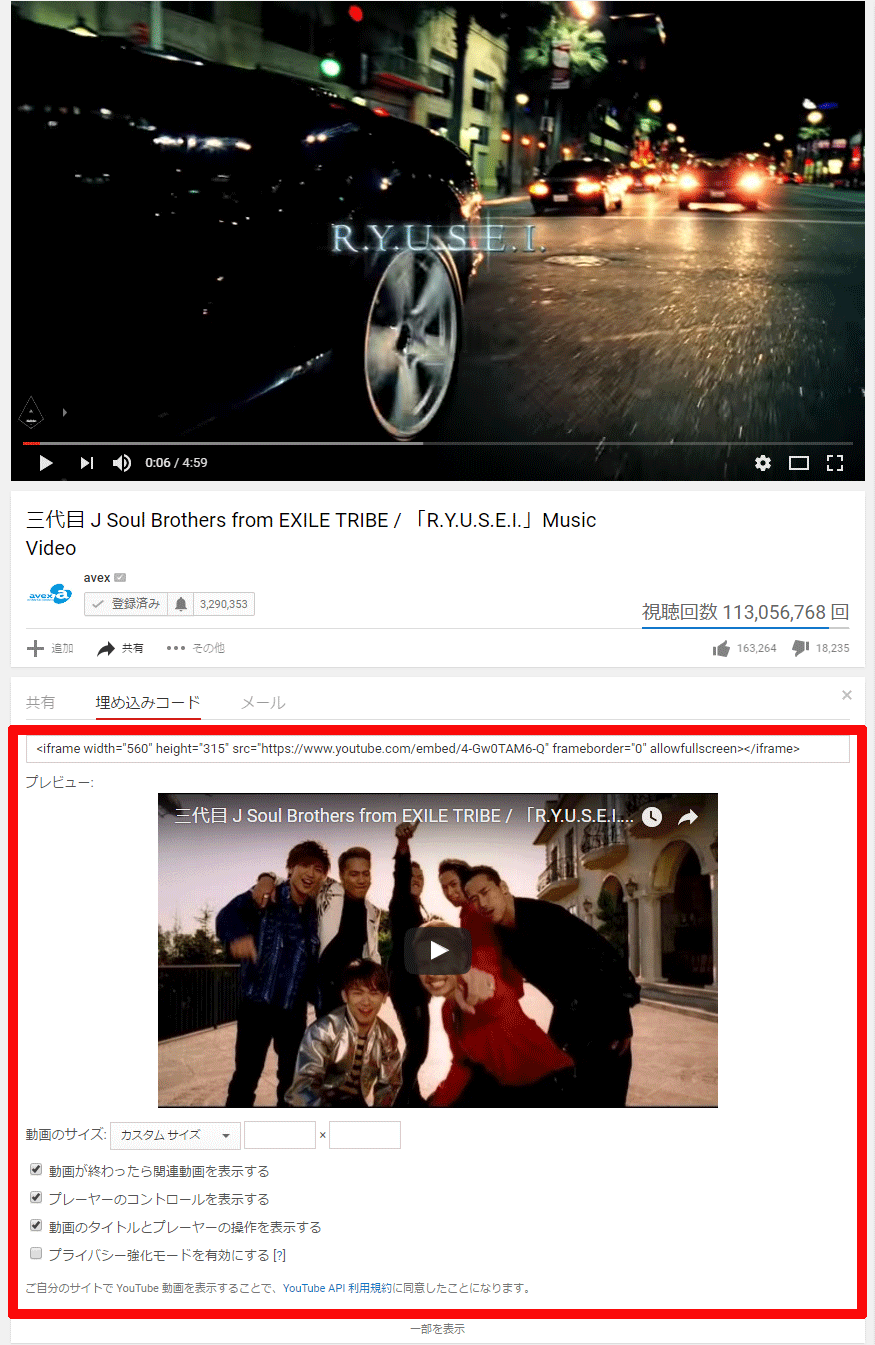
②埋め込みコードが出現します。
YouTubeより画像キャプチャ
本来、何も工夫しないで記事に挿入していた時はこの上のコードをそのまま挿入していました。結果、空白ができたのです。
なのでここはスルーします。
③もっと見るボタン
YouTubeより画像キャプチャ
先程の埋め込みコードの下にもっと見るボタンがあります。それをクリック。
④詳細設定が出現
YouTubeより画像キャプチャ
赤枠の設定画面が出現します。
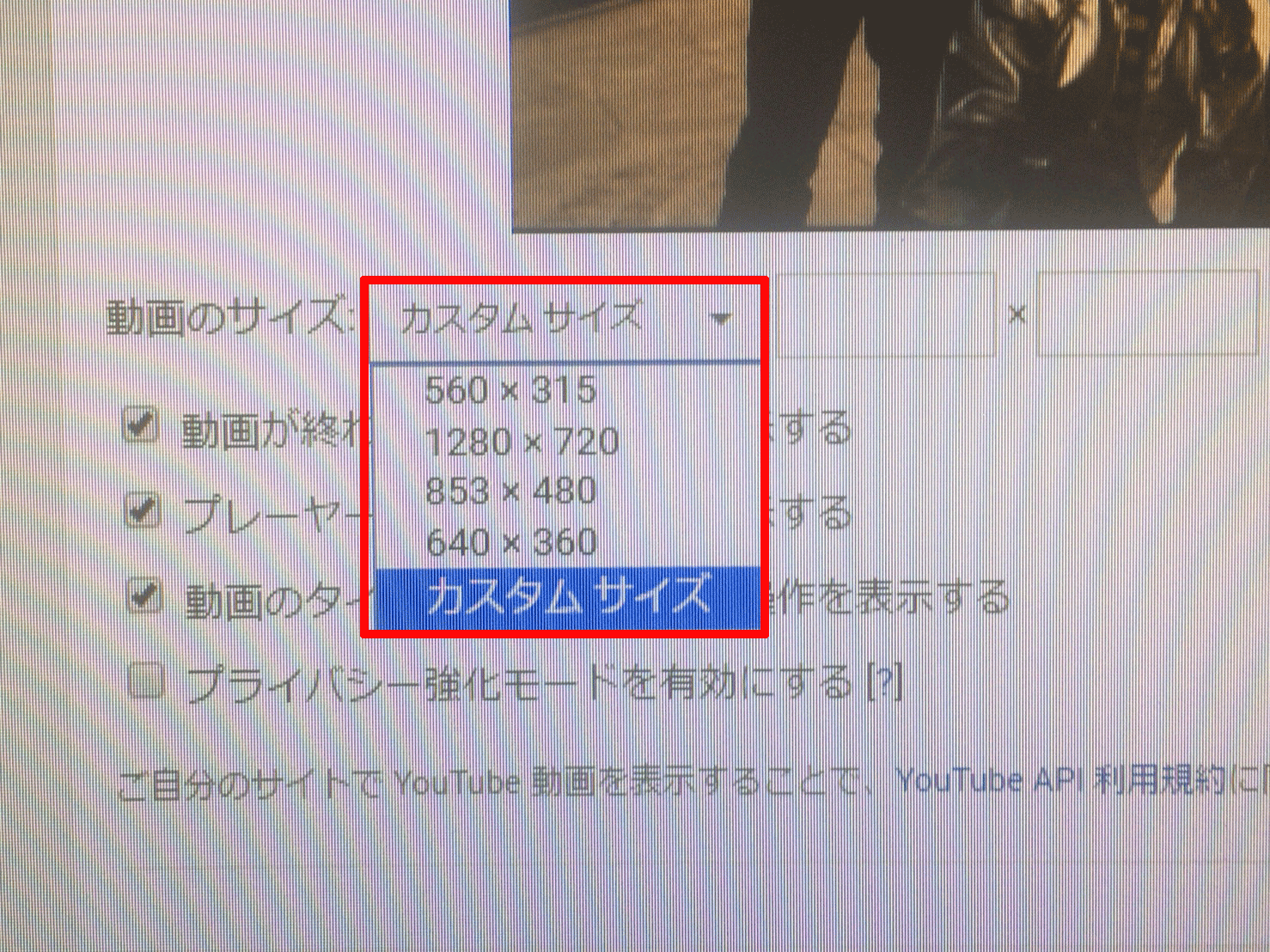
⑤動画のサイズの設定
カスタムサイズを選ぶ
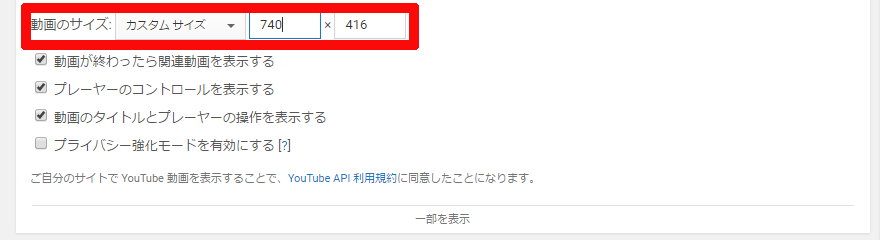
⑥リサイズする。
YouTubeより画像キャプチャ
この記事の横幅は722pxでしたのでやや大きめの横幅740pxと入力すると自動で縦幅も入力されます。
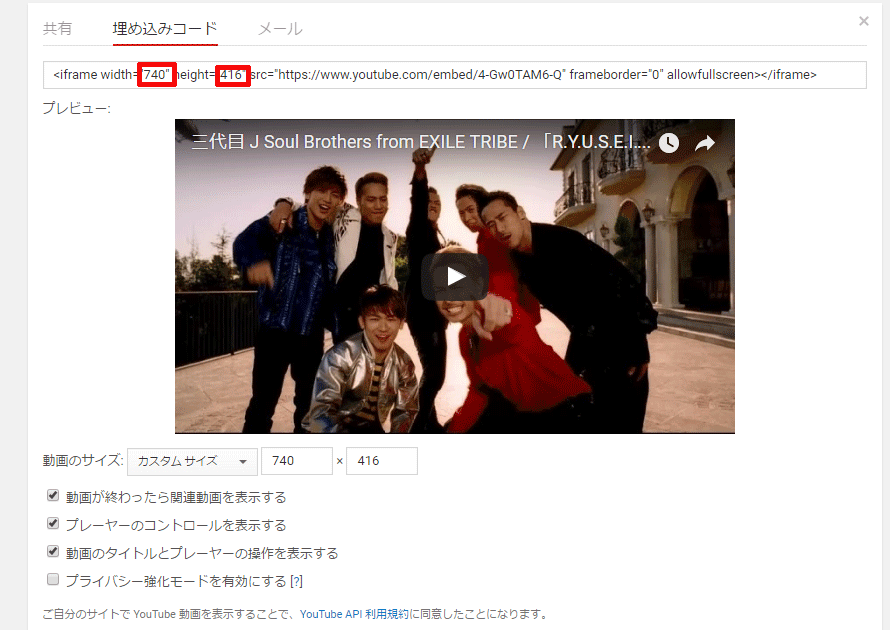
⑦埋め込みコードを確認
YouTubeより画像キャプチャ
埋め込みコードの中に自分が設定したサイズになっているか確認します。
⑧いざ挿入
よろしければこの記事を御覧ください。ビジュアルモードでも簡単にコードを好きな場所へ挿入できますよ。
いちいちテキストモードへ行って、挿入場所を探す手間が省けると思います。
⑨出来上がり ※スマホではキレイにに余白なしで表示されます。
あくまでもPCで見る方向けです。
カスタム設定から740×416で挿入した場合
余白なしのピッタリで気持ちいいですね。
デフォルト設定から560×315で挿入した場合
余白~!
ついでなので他のサイズでも試してみました。 ※スマホではキレイに余白なしで表示されます。
あくまでもPCで見る方向けです。
200×113 最小サイズは横幅200pxのようです。
400×225
600×338
800×450
だいたいピッタリですね。
1000×563
上下に黒帯出現
1500×844
あ~あ~ あ~あ~。
2000×1125
とうとうコブクロが歌いだしちゃいました。
まとめ
- 横幅を無駄に大きくすると無駄に縦に黒い枠が出来る
- 横幅のサイズは800位を選んでもおけば間違い無し。
- 個人的にはコブクロの流星も好き