この記事の目次
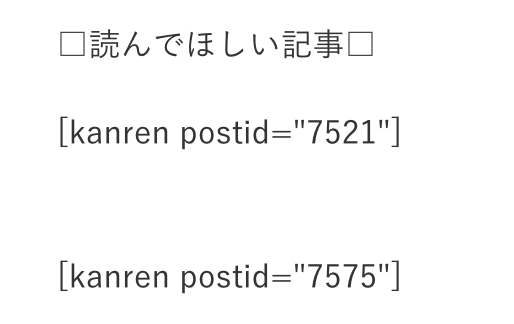
テーマを変えました。ショートコードがむき出しになっちゃいました。はて困ったで。
今回は、テーマをSTORKからDiverに変えた場合の、関連記事のショートコードで説明します。

このショートコードをDiverの関連記事のショートコードに変更しましょう!という記事です。
ちなみにDiverでの基本的なショートコードの挿入の仕方は他の記事で説明しています。
ショートコードを一括で変更する時に必要な物

Search Regex というプラグイン
この名前でプラグインを検索してインストールして有効化しましょう。
まさか、この記事をご覧になってる方でこれが出来ないってことはないでしょう?

ほんの少しの時間とちっぽけな勇気
あとはほんの少しの時間とちっぽけな勇気があればできます。
大丈夫!
この記事についてきて下さい。
Search Regex(プラグイン)を使って関連記事のショートコードを一気に入れ替えてみる
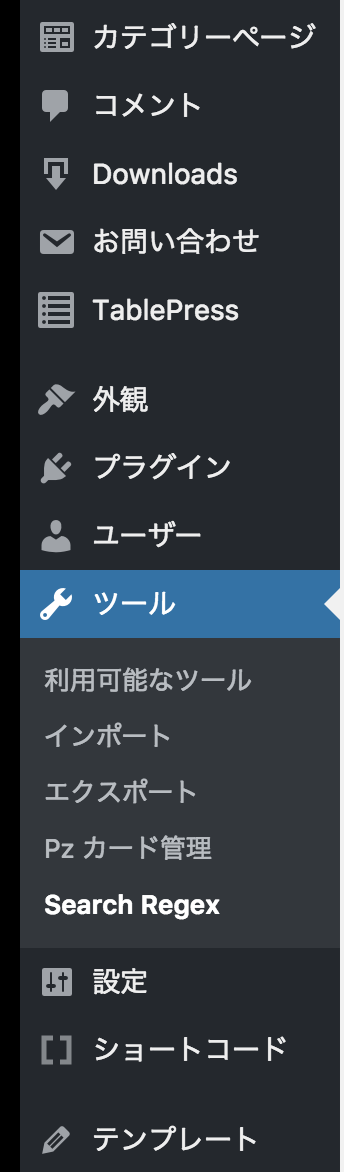
Search Regexの場所
これちょっとわかりにくいんですが、ワードプレスの左側のツールの中に存在します。

ツールの中からSearcRegexを起動する。
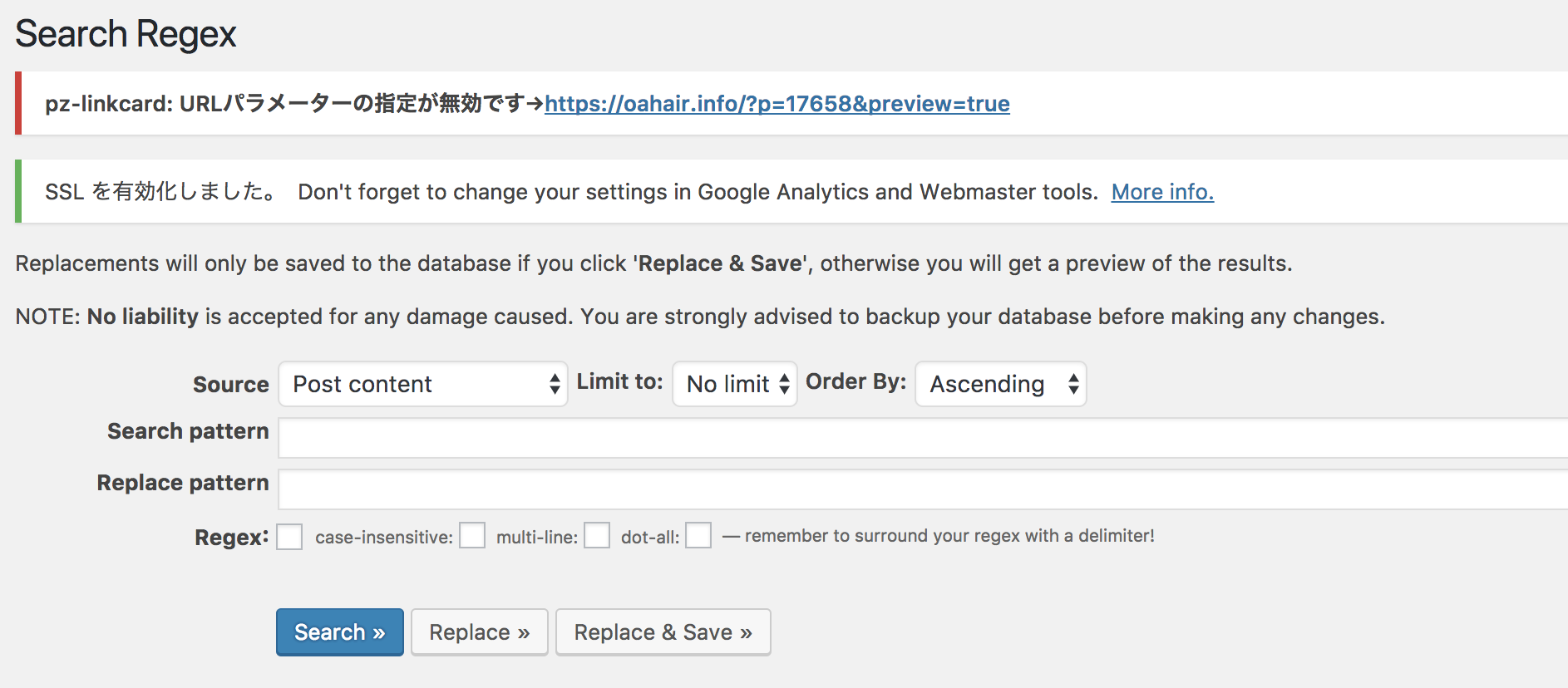
すると↓の画面になります。

ここのSearch patternの空白にSTORKのショートコードの一部(変えたい場所)を入力します。
Replace patternにDiver(その他のテーマ)のショートコードの一部を入れます。
やってみましょう!

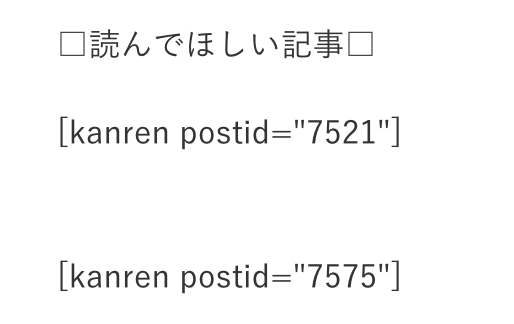
[kanren postid=”7521(7575)”]を[getpost id=”7521(7575)”]に一気に変更できれば全てはうまくいきます。
てことは、[kanren postid=”7521(7575)”]を[getpost id=”7521(7575)”]この赤い文字の部分だけ一気に変えればいいのです。

こうすることで[kanren postid=”7521(7575)”]を[getpost id=”7521(7575)”]に一気に変更できますよ。
さぁ レッツ チャレンジ!!!
このやり方を応用したら出来ること増えますよ。
この記事では、Search Regex の使い方をざっくり説明してきました。
このブログは、Diverで制作しています。
カッコイイと思った人は、ちょっと覗いてみてはいかがですか?
価格もいい感じだし、複数サイトに使えますからアフィリエイターにもめっちゃ便利ですよ。