ブログ記事をFACEBOOKでシェアしようとした時にアイキャッチがうまく表示されない時はありませんか?
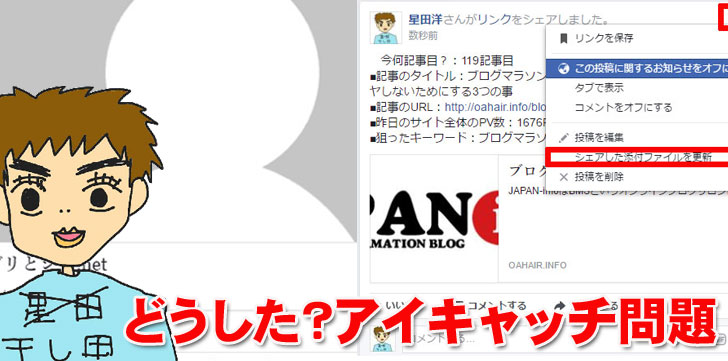
例えばこのような時↓

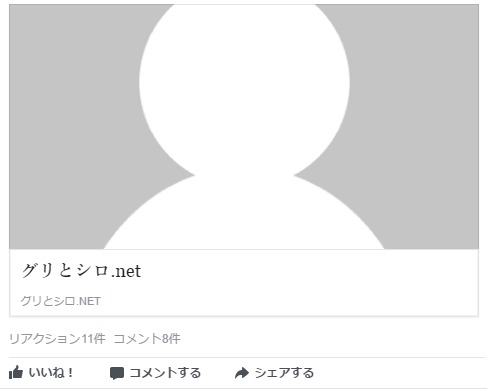
とか

なっちゃった時、残念ですよね…。
本当は、↓のように表示させたいのに…
失敗した時は、簡単な2つの対処法があります。
この記事の目次
アイキャッチがうまく表示されない時の簡単な対処方法
FACEBOOK側での情報のリフレッシュ操作

投稿の右上の下向き矢印をクリックしてシェアした添付ファイルを更新

するとFACEBOOKの中の情報がリフレッシュされてこのように表示されます。
※ただし、シェアした記事できちんとアイキャッチが設定されていて、かつFACEBOOK側の問題の場合のみこれで解決します。
この方法は、アイキャッチを後で変えた場合や、記事のタイトルを変えた場合などに投稿に反映させたい場合にも有効です。
デバッグ
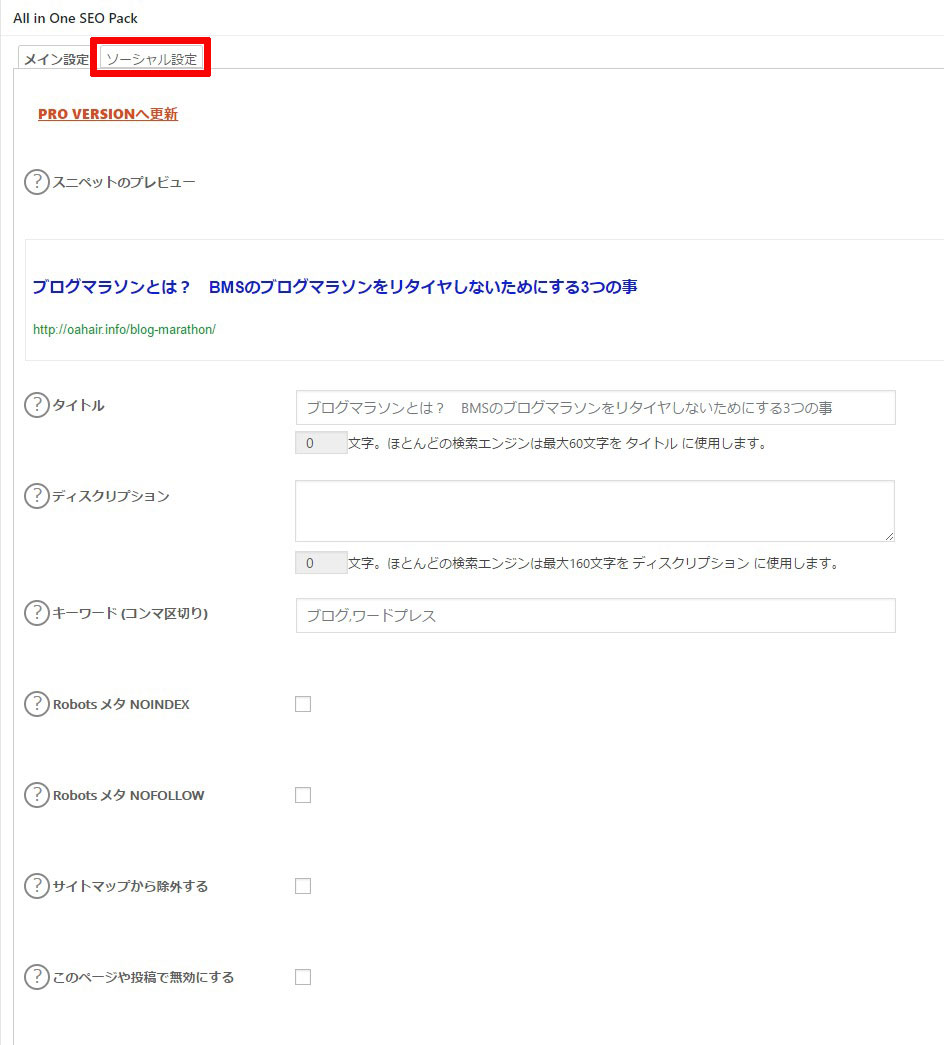
AII in One SEO Pack のプラグインを入れている場合

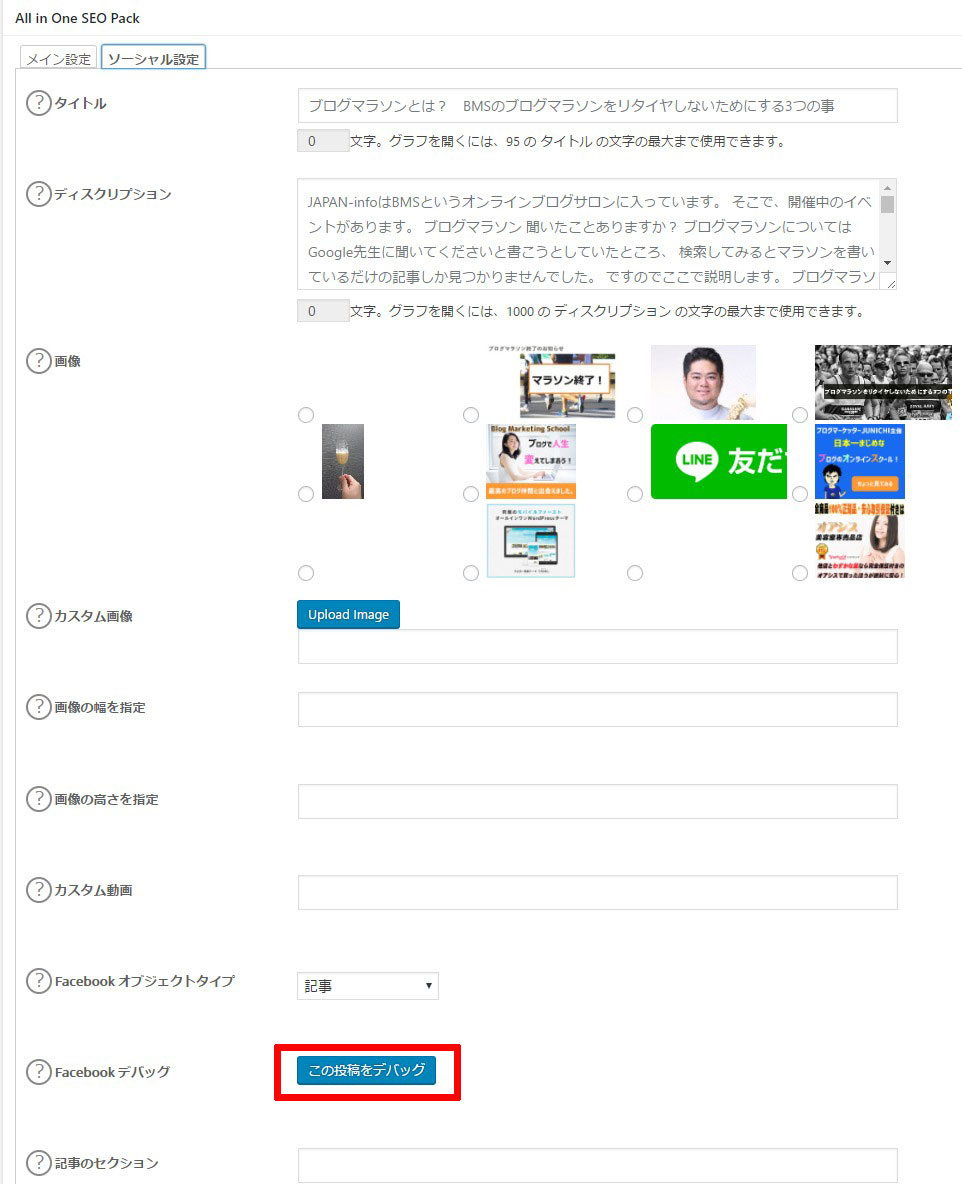
ソーシャル設定からこの投稿をデバッグを押す

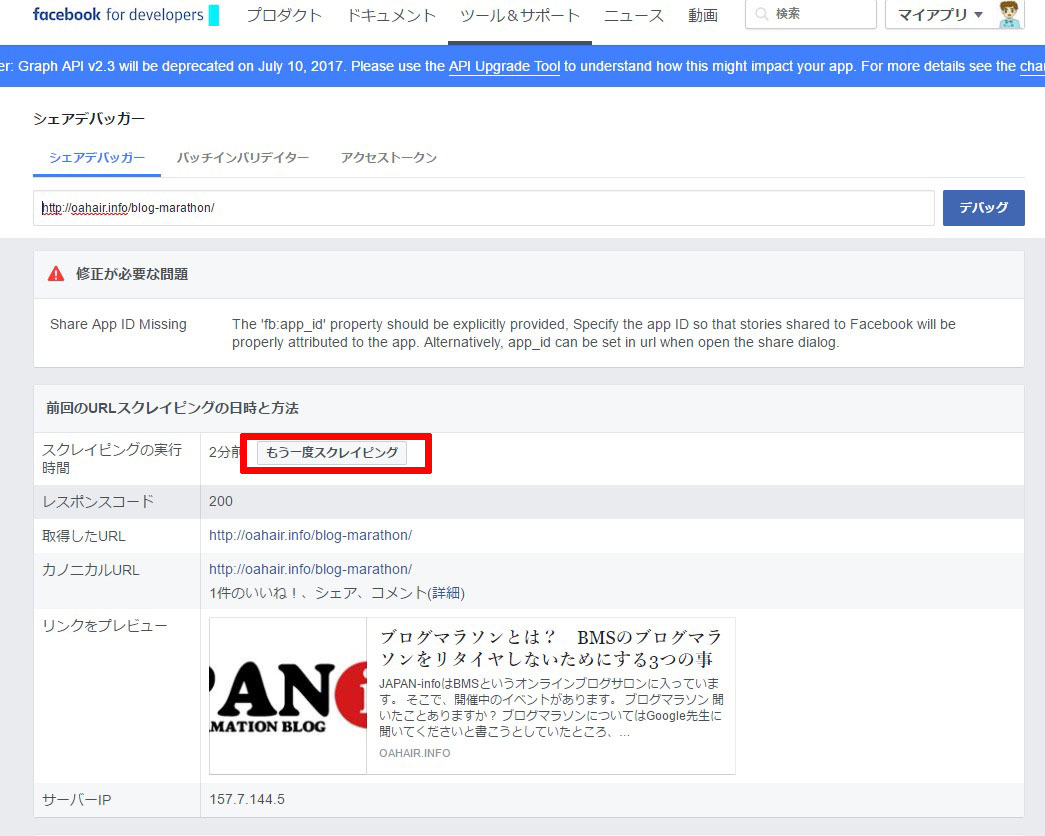
すると下記のページに飛びます。
もう一度スクレイピングを押す。

するとキレイに表示される事があります。
ここで表示されなかった場合は、一度アイキャッチを削除して設置し直してください。
そして記事の更新ボタンを押した上でもう一度上記のこのページにスクレイピングしてください。
AII in One SEO Pack のプラグインを入れていない場合
FACEBOOKデバッカーのページ来てシェアデバッカーのタグにURLを打ち込んでデバッグボタンです。
後はもう一度スクレイピングを押す流れです。
デバッグしてアイキャッチがうまく表示されたら、FACEBOOKの投稿でシェアした添付ファイルを更新を忘れないで下さいね。
いかがでしたでしょうか?
今回の記事が、なにかのお役に立つことができれば嬉しいです!
最後まで読んで頂きありがとうございました。